ICOMOON , a free vector icon pack is used to generate the fonts for the icons. It is a free vector icon pack.
Steps you need to follow to generate the desired font –
1. Open https://icomoon.io/ and click IcoMoon App in the top right corner of the page to generate the fonts.

Now, you will see the untitled project with some of the default set of Icomoon icons that you may use as well, if you like.

If you do not want to use any of the icons from the default set, then you may remove the set completely by selecting the small icon on the far right and selecting Remove Set. This will keep your project clean and manageable.
Note
It is not necessary to remove the default set of icons, as the fonts will be generated only for the icons you will select.

2. Importing Icons (SVGs)
If you have a json with all the icons that are already being used in the application, then you should import the same into icomoon app as shown below.
Click on Import Icons and select the json file as below


Now you can see all the icons that you are using in the application. To generate font for the new icon, you need to import the SVG for that icon first as below.
Note
You can import the new icon to any of the existing sets.
Select the icon on far right and click Import to Set to select the SVG file.

After import, you can see the selected icon (SVG) as below. You can see that all the other icons are selected (with yellow border) and the one that we just imported is not selected yet.
To generate the font for the new icon, you need to select it (or select/deselect all the icons that you want to generate the fonts for)

3. Generating Fonts
To generate the fonts for the selected icons, click on Generate Font button at the bottom.

Now you could see all the icons (Glyphs) with the unicode values to be referenced in the HTML.

Hover over one of them and click Get Code to get the html to be added in the application.

4. Download Font
The next step is to download the font. For this, you need to click on Download button at the bottom as shown below.

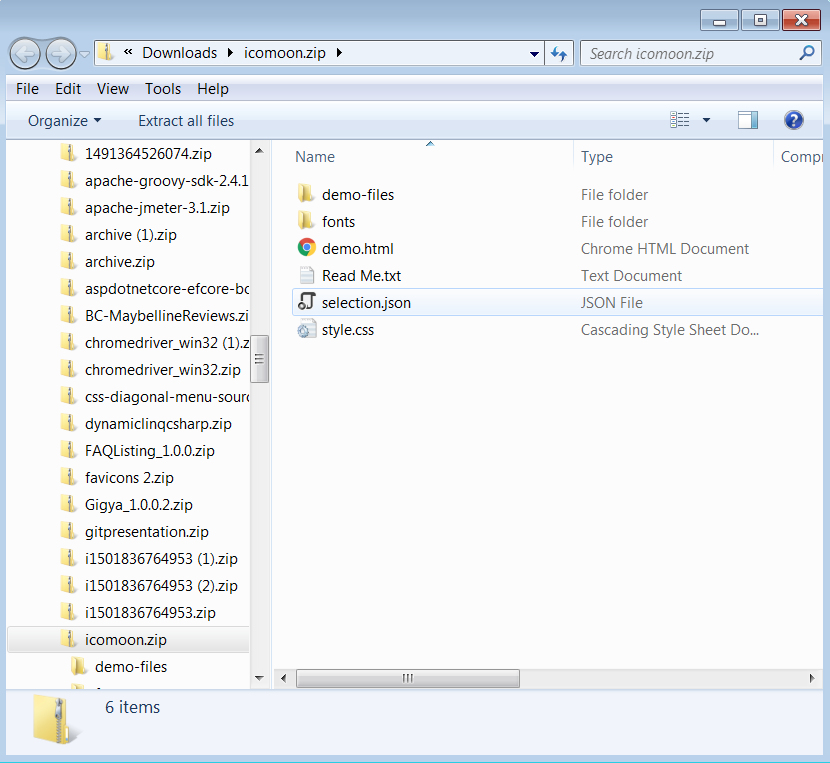
The downloaded .zip file contains the font in various formats, a demo file you can use as a reference, a .json file that can be re-uploaded to restore your project and, a .css file encoding your icons.

Now, replace the new files with the existing ones (to include the new font we just generated). You need to replace the below files –
- selection.json
- all the files under fonts folder
And that’s it ! You are done ! The new icon is ready to use.